Paint.net har ikke værktøjer, der giver dig mulighed for at lave animationer. Men med denne gratis editor kan du oprette gif-billeder. Et andet gratis program - UnFREEZ - vil gøre disse billeder til rammer af en lille video.

Instruktioner
Trin 1
For at oprette animation kan du bruge dine egne tegninger eller færdige billeder. I begge tilfælde skal du oprette en række billeder, hvor positionen i det originale objekt gradvist ændres. Jo flere billeder du opretter, jo glattere bliver animationen. Som et eksempel, overvej flyvning af en ballon.
Trin 2
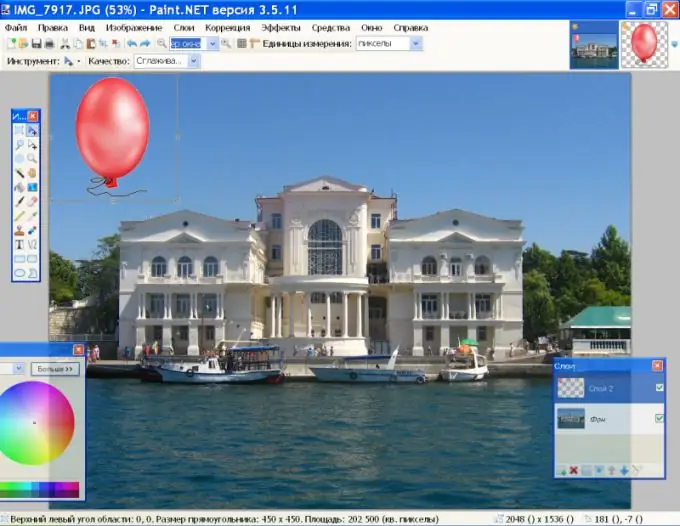
Åbn baggrundsbilledet i Paint.net ved hjælp af kommandoen Åbn i menuen Filer. Åbn ballonfotoet ved hjælp af den samme kommando. Aktiver "Magic Wand" på værktøjslinjen, og klik på baggrunden omkring bolden, og tryk derefter på Slet. Tryk på Ctrl + A for at vælge billedet, og derefter Ctrl + C for at føje det til udklipsholderen.
Trin 3
På højre side af værktøjslinjen skal du klikke på ikonet for baggrundslag for at udvide billedet. Klik på ikonet Tilføj nyt lag på panelet Lag og tryk på Ctrl + C for at indsætte ballontegningen. Hold den med musen, og flyt den til den nederste kant af baggrundsbilledet.

Trin 4
Mens du holder Skift-tasten nede, skal du tage et af hjørneudvalgsgrebene rundt om bolden med musen og trække det mod midten for at reducere billedets størrelse. Tryk på Enter. Dobbeltklik på miniaturen af laget med kuglen, og reducer dens opacitet til ca. 190. Gem det resulterende billede under navnet 1.

Trin 5
Klik på lagpanelet igen "Tilføj et nyt lag", og brug Ctrl + V-tasterne til at indsætte billedet af bolden som det øverste lag. Reducer dens størrelse, sænk dens opacitet og placer den over det forrige billede. Overvej perspektivets love - jo højere bolden stiger, jo mindre ser den ud til observatøren. Derudover tager kuglen ikke højde lodret op under hensyntagen til vinden, men skifter samtidig langs X-aksen. Fjern synligheden af det forrige lag ved at fjerne markeringen i afkrydsningsfeltet i højre kant. Kun baggrunden og det nye ballonlag skal være synlige. Gem dette billede som 2.gif.
Trin 6
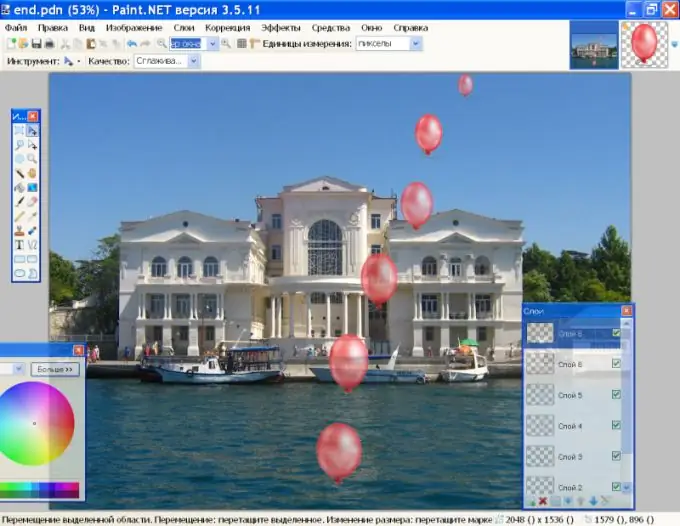
Gentag disse trin flere gange, hver gang reducerer billedet af bolden og placerer den over den forrige position. Glem ikke at slukke for synligheden af det nederste lag, når du gemmer billedet, så der under animationen ikke er to bolde på én gang i en ramme. Som et resultat skal du have flere lag med bolde i forskellige størrelser. På skærmbilledet er synligheden af hvert lag tændt, så du kan forestille dig, hvordan boldens position ændres i baggrundsbilledet.

Trin 7
Start det gratis UNFREEz-program, og åbn mappen med de gemte gifs. Brug musen til at trække billederne en efter en fra filen til programvinduet. I rammen Forsinkelsesfelt skal du angive billedhastigheden og klikke på Opret animeret GIF. Som standard indlæses animationen i din gif-mappe. For at se det kan du bruge ethvert program til at se billeder.







