Med hensyn til promovering af sider, blogs, sider i internetsøgemaskiner er et anker eller et anker designet til et nøgleord eller en sætning i form af et teksthyperlink. Meget ofte skal folk, der ikke er belastet med programmeringsviden i hypertext markup sprog (HTML), skabe et sådant anker. Men selv for dem er denne opgave næppe særlig vanskelig.

Instruktioner
Trin 1
Hvis du har brug for at oprette et anker på en websideside, til redigering, som du kan bruge online-editoren til siderne i ledelsessystemet, skal du først logge ind på systemadministrationspanelet og gå til denne editor. Indlæs den ønskede side, find og fremhæv et ord eller en sætning, der skal gøres til et aktivt link.
Trin 2
Find blandt knapperne på editoren den, der er ansvarlig for at indsætte links - det viser normalt flere links i kæden, og når du holder markøren over, vises indskriften "Insert Link" eller Insert Hyperlink. Klik på denne knap, så vises et ekstra vindue, hvor du skal angive adressen på den side eller det sted, som ankeret skal pege på. Ud over denne hovedparameter kan der også være et felt til valg af målvindue (mål) - i det skal du specificere nøjagtigt, hvordan browseren skal indlæse den nye side. Der kan være fire muligheder, men kun en _ blank er af praktisk interesse - hvis du vælger den, åbnes siden i et nyt vindue. Hvis der ikke er angivet noget, åbnes standardsiden i det samme vindue. Klik på knappen "Indsæt link" (eller indsæt link), hvorefter ankeret oprettes. Gem derefter den redigerede side.
Trin 3
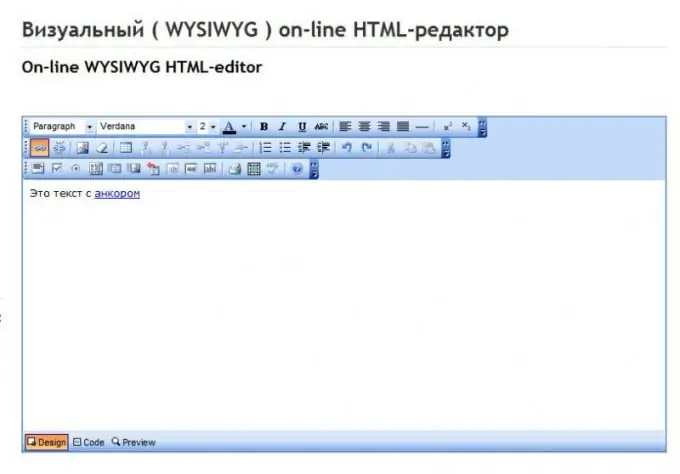
Hvis der ikke er nogen visuel editor, hvor du vil oprette et anker, kan du bruge enhver uafhængig tjeneste, der giver mulighed for at redigere teksten i visuel tilstand. En af dem findes på https://vwhost.org/editor. Når du er på denne side, skal du markere al teksten i editorvinduet og trykke på Slet for at rydde den. Indtast derefter din tekst (du kan kopiere og indsætte fra en teksteditor), og følg proceduren for at oprette et anker, der er beskrevet i det foregående trin. Klik derefter på knappen Kode i bunden af det visuelle editorvindue, vælg og kopier al teksten, inklusive HTML-tags. Indsæt alt, der er kopieret, på siden på dit websted, og gem.







